For any traditional websites we build, we have to display a different page title for each different page we have. This can be simply done by changing the content of the <title> tag in our html code.
But for Single-Page Applications, things are a little bit different. When the router changes to a different page component, the title should be changed programmatically using document.title = 'new title'.
Following is an example of a Vue application, which have 3 components i.e., Home, About & Contact. We are going to change webpage title when each component is called.
First, Create a new Vue application using following command:
1 : Open command prompt and type following command : npm create vue@latest
2 : Enter project details.
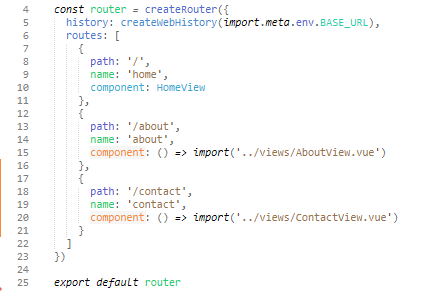
After successuful creation of your project, goto index.js file under router folder in src directory. In this file create 3 routes for Home, About and Contact components.

After creating routes update your routes as in image:

Follow us for more tech related articles.
Instagram : http://www.instagram.com/theartofwebtech
YouTube : https://www.youtube.com/@TheArtofWebTech